In development workflow
Chromatic automates UI development so you can build features faster, with less manual work. Follow along with our recommended workflow to see how it fits into your development process.
Not using Storybook? Chromatic integrates seamlessly with Playwright and Cypress to offer thorough visual testing. In this scenario, proceed with writing E2E tests as usual and incorporate Chromatic into your Pull Request workflow »
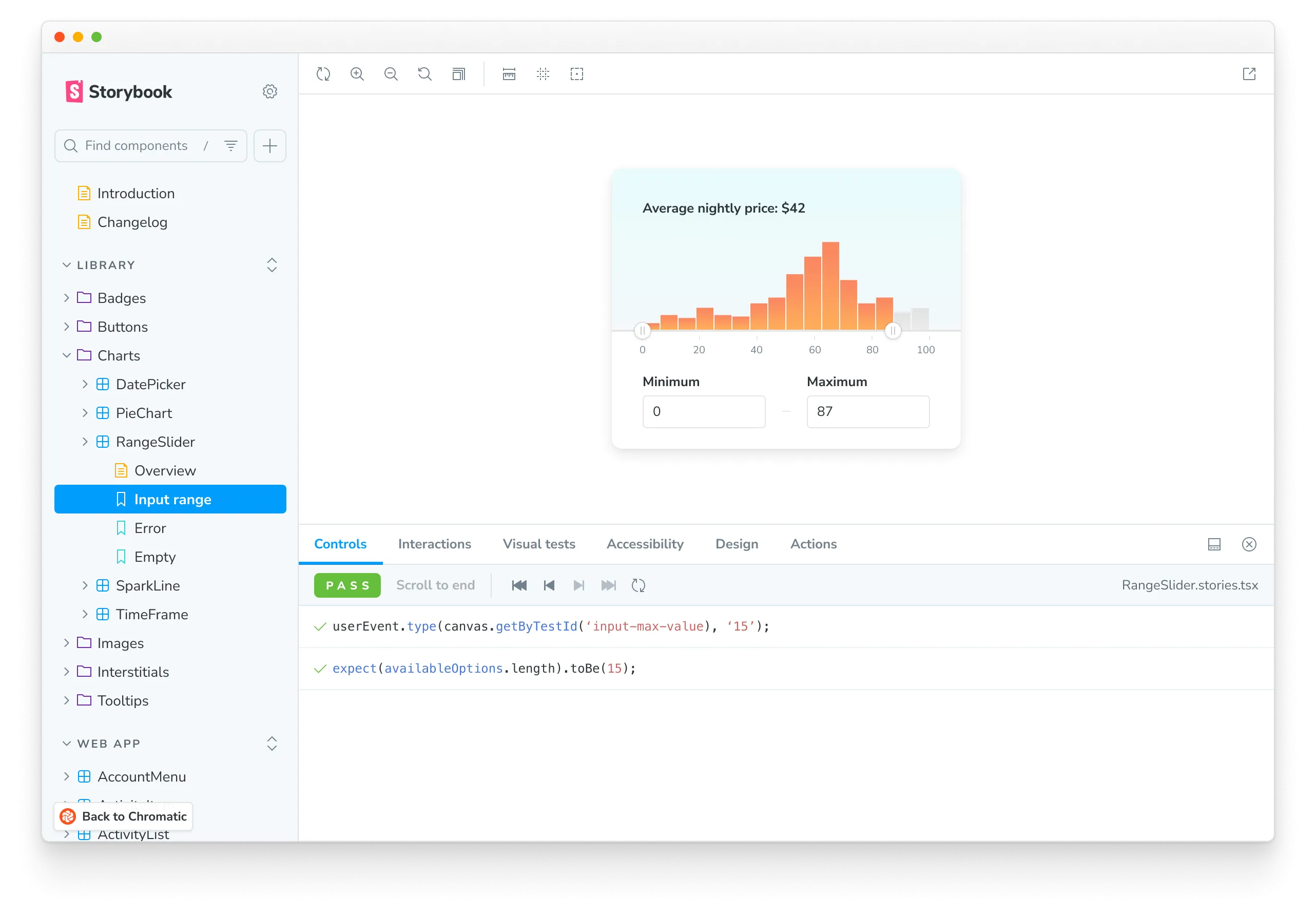
Develop UIs with Storybook
Chromatic automatically turns stories into tests. So the more coverage of your UI with stories, the more time you’ll save your team with our automation.
If you’re just getting started with Storybook, we recommend you incrementally adopt Storybook to help develop discrete parts of your UI and then expand usage from there. For example, start by using Storybook to develop a new feature. This gives you the chance to write your first stories and see how it fits into your workflow.

If you’re a seasoned Storybook user, most teams choose a Component-Driven approach to UI development. UIs are built from the “bottom up” starting with basic components that are progressively combined to assemble pages.

- Build each component in isolation and write stories for its variations.
- Compose small components together to enable more complex functionality.
- Assemble pages by combining composite components.
- Integrate pages into your project by hooking up data and business logic.
Chromatic also integrates with Playwright and Cypress
Developers test user flows end-to-end by navigating between pages with Playwright or Cypress. This methodology allows you to simulate how users behave. Chromatic uses these E2E tests as visual test cases by automatically snapshotting key moments in the test.
Verify each story in multiple dimensions
Once key UI states are captured as stories, verify how each story renders in different environments and with different user preferences to see how real users experience the UI.
| Dimension | What to test |
|---|---|
| Browsers | Chrome, Safari, Edge, Firefox |
| Viewports | Mobile, tablet, desktop |
| Themes | Dark mode, light mode, and custom themes |
| Locales | Languages, text direction |
| Media features | forced-colors, prefers-reduced-motion |
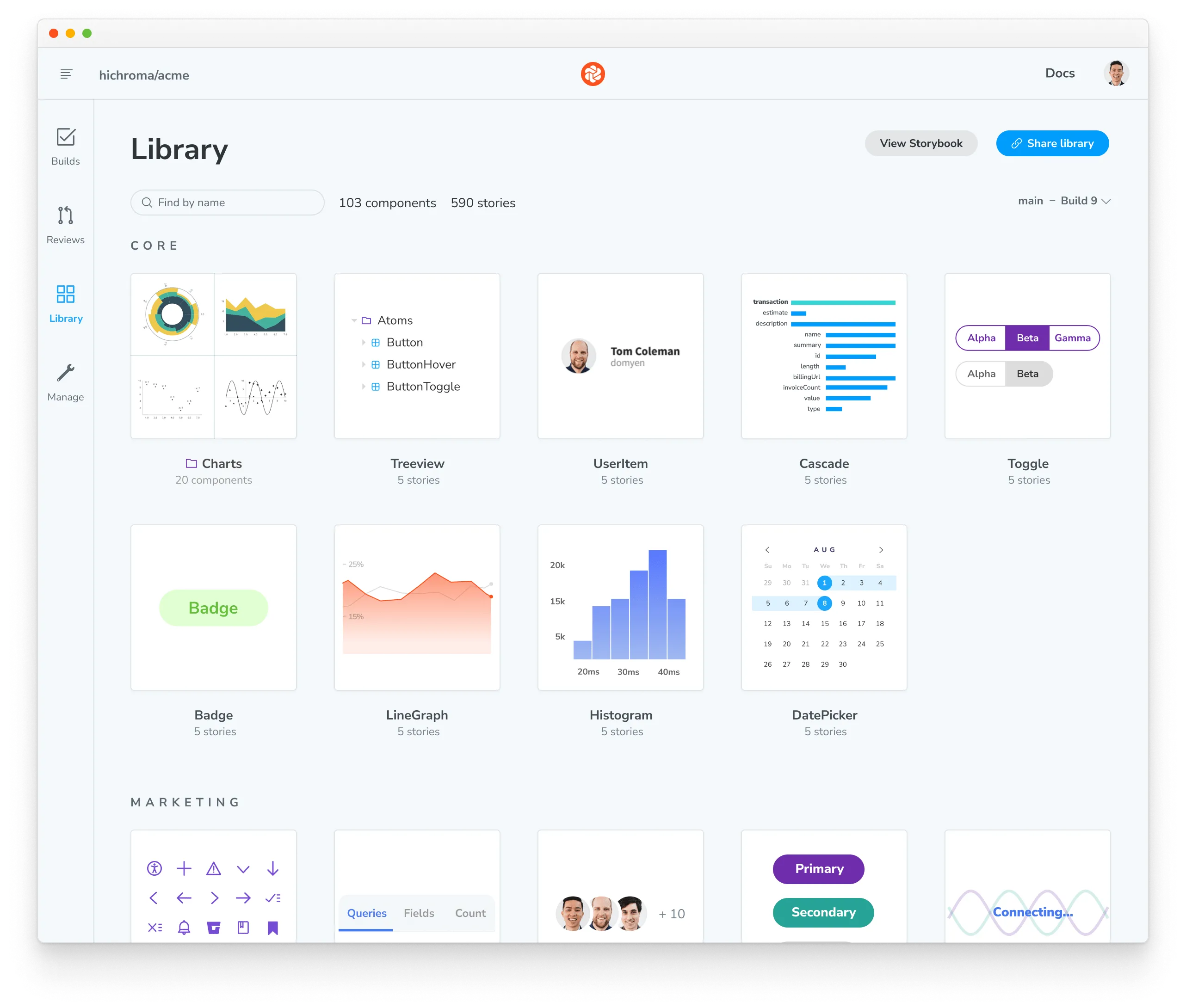
Create a library of test cases
In the steps above, you developed UI and manually verified each story’s appearance and functionality. Chromatic is designed to automate this manual verification process by creating a library of test cases from your stories. Once you create a story, you don’t need to go back to check each story by hand to confirm that it looks correct. Instead, your library is automatically tested for changes every time you push code.

Next: In pull request workflow
Now that you’ve developed UI in Storybook, see how Chromatic speeds up your pull request workflow. Learn how to collect feedback, manage change requests, and get stakeholder sign-off.